Declaración de Accesibilidad
Se proporciona información sobre la accesibilidad web de este sitio.
Generalidades
Este sitio web fue diseñado y programado siguiendo las directrices de la iniciativa Web Accesibility Initiative WAI, que marca unos estándares internacionales en la creación de contenidos web accesibles.
Este sitio web cumple los siguientes estándares:




Fecha de la Declaración: 05 /03/2017
Páginas Web
Herramientas de validación automática
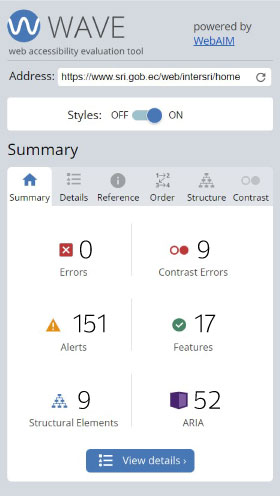
La accesibilidad de este sitio web ha sido analizado de forma manual y con herramientas automáticas como AChecker, eXaminator, WAVE y TAW.
Wave

eXaminator
Tecnologías que emplea el sitio
Este sitio está construido con tecnología Java, empleando JavaServer Fases JSF 1.2 y html. La maquetación fue construida en CSS y emplea javascript no osbtructivo. El sitio funciona aún así se deshabilite javascript.
Se han aplicado las pautas de Accesibilidad al Contenido Web 2.0 (Web Content Accessibility Guidelines 2.0) para garantizar la máxima accesibilidad. Algunos de los aspectos que se han tenido en cuenta son:
- Separar el contenido de la presentación mediante el uso de hojas de estilo (CSS).
- Estructurar y etiquetar correctamente el contenido de las páginas.
- Utilizar etiquetas como <abbr> y <blockquote> conforme a su significado semántico y nunca para formatear el texto.
- No utilizar tablas para maquetar las páginas.
- Realizar una maquetación mediante CSS y con un diseño adaptativo (responsive design) para que se adapte a cualquier dispostivo y a cualquier resolución de pantalla.
- Utilizar un texto significativo en los enlaces.
- Evitar combinaciones de colores de poco contraste, evitar transmitir información solo a través del color.
- Evitar el uso de JavaScript.
- Evitar el uso de marcos (frames).
- Esta es una afirmación subjetiva; algunas directrices de accesibilidad pueden ser medidas automáticamente, pero otras no.
- Se revisaron las directrices y se consideró que todas las páginas de este sitio web cumplen.
Pautas de accesibilidad
Se tomaron diversas medidas para hacer este sitio web más accesible, entre ellas:
- Orden lógico de presentación de los elementos en pantalla.
- XHTML semántico. La etiqueta h2 se usa como título de la página y la h3 para secciones dentro de la página web. Por ejemplo, en esta página, los usuarios de JAWS pueden saltar a la siguiente sección pulsando Alt + Insert + 3.
- Separación entre capas: la maquetación ha sido hecha íntegramente con CSS y todo el Javascript es no obstructivo.
- Posibilidad de acceso mediante teclado a todas las opciones.
- Texto descriptivo de las imágenes.
- Solo se utilizan tamaños de fuente relativos.
- Los enlaces se escriben de forma que tengan sentido fuera de contexto. Algunos navegadores (tales como JAWS, Home Page Reader, Lynx y Opera) pueden extraer la lista de enlaces de la página actual y permiten al usuario navegar desde ella. Teniendo en cuenta esto, los enlaces no están duplicados y si lo están es porque acceden al mismo contenido.
- El sitio web es totalmente utilizable incluso si Javascript está deshabilitado o si se está navegando sin páginas de estilos.
Botones de Accesibilidad
Los botones de accesibilidad están implementados en este portal para reducir párrafos, aumentar y disminuir el tamaño del texto y visualizar las páginas con alto contraste.
- Reducir párrafos Reducir párrafos. Este botón reduce el ancho del texto que está visualizando para obtener una mejor lectura.
- +Aumentar tamaño caracteres Aumentar tamaño caracteres. Su función es aumentar el tamaño del texto, aproximadamente hasta el 162% de su tamaño original, accionando hasta cuatro veces este botón.
- Tamaño normal Tamaño normal. Este botón activa el tamaño original del texto cuando este ha sido aumentado o reducido.
- -Reducir tamaño caracteres Reducir tamaño caracteres. Su función es disminuir el tamaño del texto, aproximadamente al 15% de su tamaño original, accionando una sola vez este botón.
- Activar/quitar contraste Activar/quitar contraste. La función de este botón es eliminar el color de las páginas que se están visualizando y convertirlas en blanco y negro.
Tamaño del Texto
Si utiliza cualquier navegador, usted puede aumentar el tamaño del texto que visualiza por defecto en este sitio web de la siguiente forma:
Firefox
Haga clic en el menú "Ver", seleccione la opción de "Tamaño" y después seleccione "Aumentar".
Si continúa los mismos pasos y selecciona la opción "Inicio", volverá a la medida de texto por defecto.
Chrome
Haga clic en el botón de "Control" de Chrome, seleccione la opción "Zoom" y después seleccione "+".
Safari
Safari 11.1 cambia el tamaño de todos los elementos de la página. Para usarlo, debe ir a la parte superior derecha de la ventana, seleccione el ícono "Menú" y haga clic en el botón "Zoom". Elija el porcentaje en el que desea visualizar el texto.
Internet Explorer, versiones superiores a 8
Haga clic en el menú "Ver", seleccione la opción de "Zoom" y después seleccione "Aumentar".
Si continúa los mismos pasos y selecciona la opción "Inicio", volverá a la medida de texto por defecto.
Opera
El escalado de Opera cambia el tamaño todos los elementos de la página, no solo del texto.
Para poder usarlo, diríjase a la parte superior izquierda de la pantalla y haga clic en el ícono del navegador "Escala" (100%). Utilice el deslizador de escala para aumentar o disminuir el tamaño deseado. Para volver al ajuste inicial, haga clic en el ícono 100% que se encuentra sobre el deslizador.
Para cambiar el nivel de escala predeterminado y aplicarlo a todas las páginas, debe ir a Configuración > Opciones > Páginas web y elija la escala por defecto en el campo "Escala de página".